En dan is het eindelijk zover… het ontwerp van je nieuwe website is klaar je kunt nu zelf de pagina’s en berichten gaan invullen. Logisch dat je daar enthousiast mee aan de slag gaat. Soms misschien wat té enthousiast. Want al die knopjes in de editor wil je natuurlijk proberen. Zoals je dat gewend bent als je teksten schrijft. Ho. Niet doen. De meeste ‘opmaak’ – hoe de teksten en plaatjes er op de website uitzien – is al bepaald in het ontwerp van je website. Zonder dat je daar zelf iets aan hoeft te doen krijgt alles de juiste vormgeving.
De tekst van een kopje hoef je dus niet iedere keer vet of cursief te maken of een kleurtje te geven in de editor. Het is voldoende om aan te geven dat het een kopje is. Hetzelfde geldt voor de uitlijning van stukken tekst. Of dit links, rechts, gecentreerd of uitgevuld is ligt al vast ‘achter de schermen’. Dit hoef je dus niet bij elke alinea nog een keer in de editor aan te geven.
Vorm en inhoud gescheiden
Het uiterlijk van je website wordt bepaald door een klein bestandje, de stylesheet (CSS). Door te werken met een stylesheet blijft de opmaak (het uiterlijk) gescheiden van de inhoud (de structuur).
De structuur van een pagina kun je zelf in de editor regelen. Daar wijs je aan wat gewone tekst is en wat een kopje moet worden, of een opsommingslijstje, en link of een citaat. Hoe zo’n opsomming of link er uit ziet, daar hoef je je helemaal niet druk over te maken. Dat staat al in de stylesheet.
Het voordeel van het gescheiden houden van inhoud en vorm is dat het later heel makkelijk is om een stijl te veranderen. Is je logo veranderd en passen de oranje tussenkopjes daar niet meer bij? Je webdesigner kan één regeltje aanpassen in de stylesheet en alle tussenkopjes zijn voortaan rood, zodat ze weer mooi bij je nieuwe logo passen. Had je de kopjes van elke pagina in de editor zelf oranje gemaakt dan zou je in elke pagina elk kopje ‘met de hand’ weer rood moeten gaan maken.
Dus, hoe aantrekkelijk al die knopjes knopjes in de editor er ook uitzien, gebruik ze niet of met mate.
Knopjes die je beter niet kunt gebruiken
Doorgehaald

Waarom zou je met opzet een tekst onleesbaar maken?
Horizontale lijn

Het is beter om wanneer je onder en bepaald onderdeel een lijn wilt, dit in de stylesheet op te nemen.
Uitlijnen

De uitlijning van verschillende soorten tekst wordt al geregeld door de stylesheet.
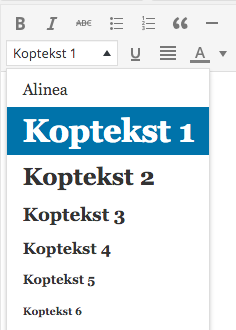
Koptekst 1

Koptekst 1 is gereserveerd voor de titel van je pagina of bericht. Zoekmachines raken in de war wanneer er meerdere kopteksten 1 zijn.
Onderstreept

Dit kan verwarrend werken omdat het de gewoonte is om tekst die een link is te onderstrepen. Bezoekers denken dat de door jou onderstreepte tekst een link is.
Uitvullen

Dit kan lelijke gaten geven in smalle kolommen of op smalle schermen, bijvoorbeeld op smartphones.
Ik kan me heel goed voorstellen dat jij uitlijnen mooier vindt. Smaken verschillen nou eenmaal. De juiste manier is dan om mij (of je webdesigner) te vragen dit in de css te regelen. Daar kun je instellen dat de tekst uitvult op brede schermen en links uitgelijnd wordt op smallere schermen (dit om de lelijke gaten daar te voorkomen). Twee regels code voldoen om dit website-breed toe te passen.
Tekstkleur

Laat het kiezen van kleuren aan je webdesigner over. Als het goed is zijn alle kleuren gespecificeerd in de stylesheet.
Inspringen

Dit kan leiden tot te korte regels bij smalle kolommen of op smalle schermen, bijvoorbeeld op smartphones.
Knopjes die je met mate moet gebruiken
Vet en cursief

Vaak zie ik dat mijn klanten tussenkopjes maken door ‘gewone’ tekst vet te maken. Op het ook ziet dat er misschien goed uit, maar structureel gezien is zo’n stuk tekst dan geen koptekst maar gewone tekst. Meer hierover: Tussenkoppen: zo gebruik je ze goed.
Vind je het mooi om de eerste alinea van elke pagina of bericht vet (of cursief) te maken? Doe dit niet in de WordPress editor, maar vraag je webdesigner om hiervoor een regel in de stylesheet toe te voegen. Want als je je bedenkt en na een paar jaar alle eerste alinea’s weer in gewone tekst wilt, dan hoef je dat tenminste niet pagina voor pagina met de hand aan te gaan passen.
Gebruik vet en cursief dus met mate, om hier en daar een woord of zin te benadrukken. Dat mag, en is zinvol.
Spaties en witregels
Ook heel verleidelijk is het om de opmaak van je pagina een beetje te beïnvloeden door het typen van witregels (returns) en spaties. Niet doen! Het kan er op een groot beeldscherm of op je laptop heel aardig uitzien maar kijk ook eens op je telefoon: daar geven diezelfde spaties vaak een heel ongewenst effect.
Wil je meer witruimte rondom een koptekst of alinea, vraag je webdesigner dit aan de stylesheet toe te voegen.

